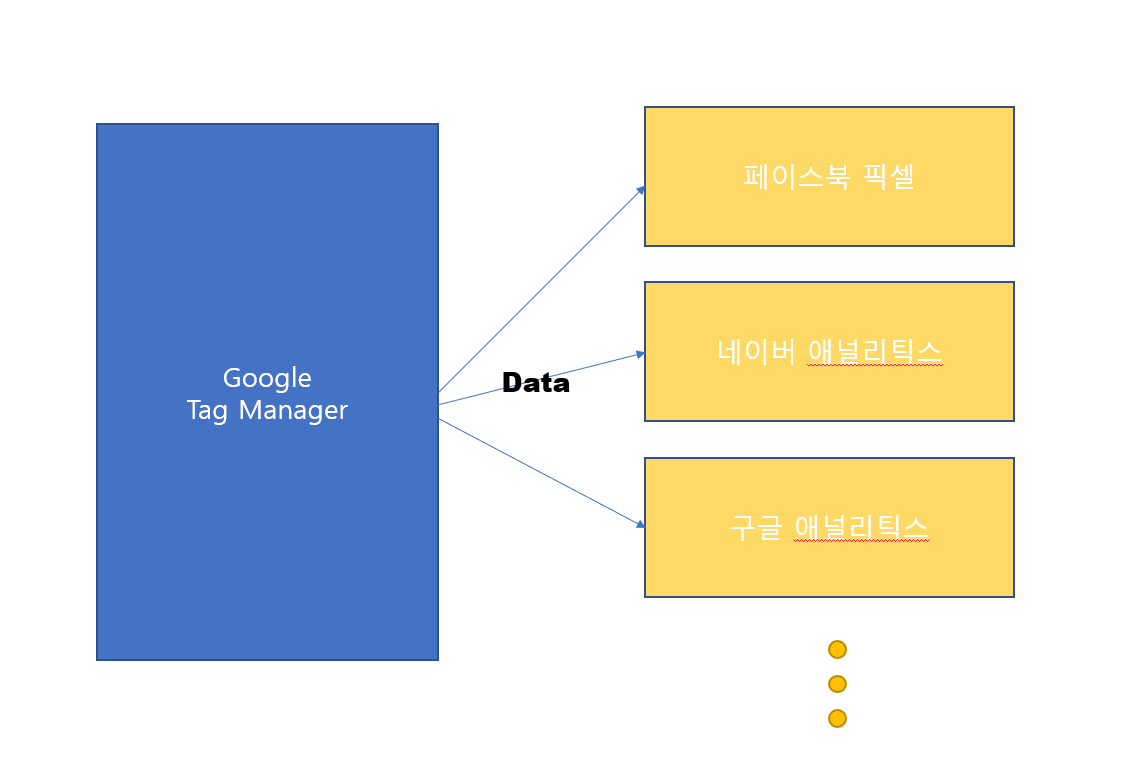
쇼핑몰 데이터를 보려면 이런 저런 애널리틱스 툴을 따로 연동해야해서 매우 번거롭습니다. 그런 번거로움을 해결해줄 수 있는게 구글 태그매니저인데요, 다양한 이벤트와 변수들을 다른 여러가지 서비스들로 뿌려줄 수 있어서 코드 관리에도 좋고 웹사이트 퍼포먼스에도 그만큼 긍정적입니다.

GTM으로 페이스북 픽셀 설치하기
요즘 쇼핑몰 운영하면서 페이스북 광고 안 할수가 없습니다. 그런데 페이스북 광고 계정을 운영할 때 꼭 필요한게 페이스북 픽셀입니다. 페이스북 픽셀이라는 코드를 심어서 사용자 행동을 추적하고 그 데이터를 다시 페이스북으로 보내 광고 타겟팅을 더 정교화 하고 광고 노출을 최적화 하는데 사용해야 하기 때문이죠. 그런데 픽셀도 심어야 하고, 네이버 애널리틱스도 심어야 하고, 구글 애널리틱스도 심어야 하는데 이렇게 코드들을 하나씩 따로 심다보면 사이트도 느려지고 매번 작업을 따로 해줘야 하기 때문에 시간도 그에 비례해서 증가하게 됩니다. 그래서 구글 태그매니저를 이용해서 페이스북 픽셀을 설치하는 방법을 알아봅니다.
1.구글 태그매니저 설치
일단 기본적으로 사이트에 구글 태그매니저는 설치되어 있어야 하겠죠? 자사몰 사이트에 구글 태그매니저 설치하는 방법은 이전 글에서도 설명하였으니 생략하고 넘어가겠습니다.
2021.02.19 - [쇼핑몰창업] - 구글 태그매니저로 카페24 쇼핑몰 애널리틱스 연동하기
구글 태그매니저로 카페24 쇼핑몰 애널리틱스 연동하기
데이터를 수집하고 분석하는 일은 쇼핑몰 운영에 굉장히 중요합니다만, 임대형 쇼핑몰에서 제공하는 통계는 많은 부분이 유료이기도 하고 또 내가 원하는 데이터를 확인할수 없어서 답답하기
minor-research.tistory.com
2.기본 픽셀코드 복사
구글 태그매니저(GTM)이 설치되었다면, 페이스북 픽셀로 이동하여서 기본 픽셀 코드를 복사해줍니다. (페이스북 개발자 페이지에 가면 기본 픽셀코드가 나와있습니다) {your-pixel-id-goes-hter} 이라고 써진 부분에 본인의 픽셀 ID를 입력해주시면 됩니다. 픽셀 ID는 페이스북 이벤트 관리자 페이지에서 확인 가능하고요(business.facebook.com/events_manager2)
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{your-pixel-id-goes-here}');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id={your-pixel-id-goes-here}&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->3.GTM에 기본 픽셀코드 복붙하기
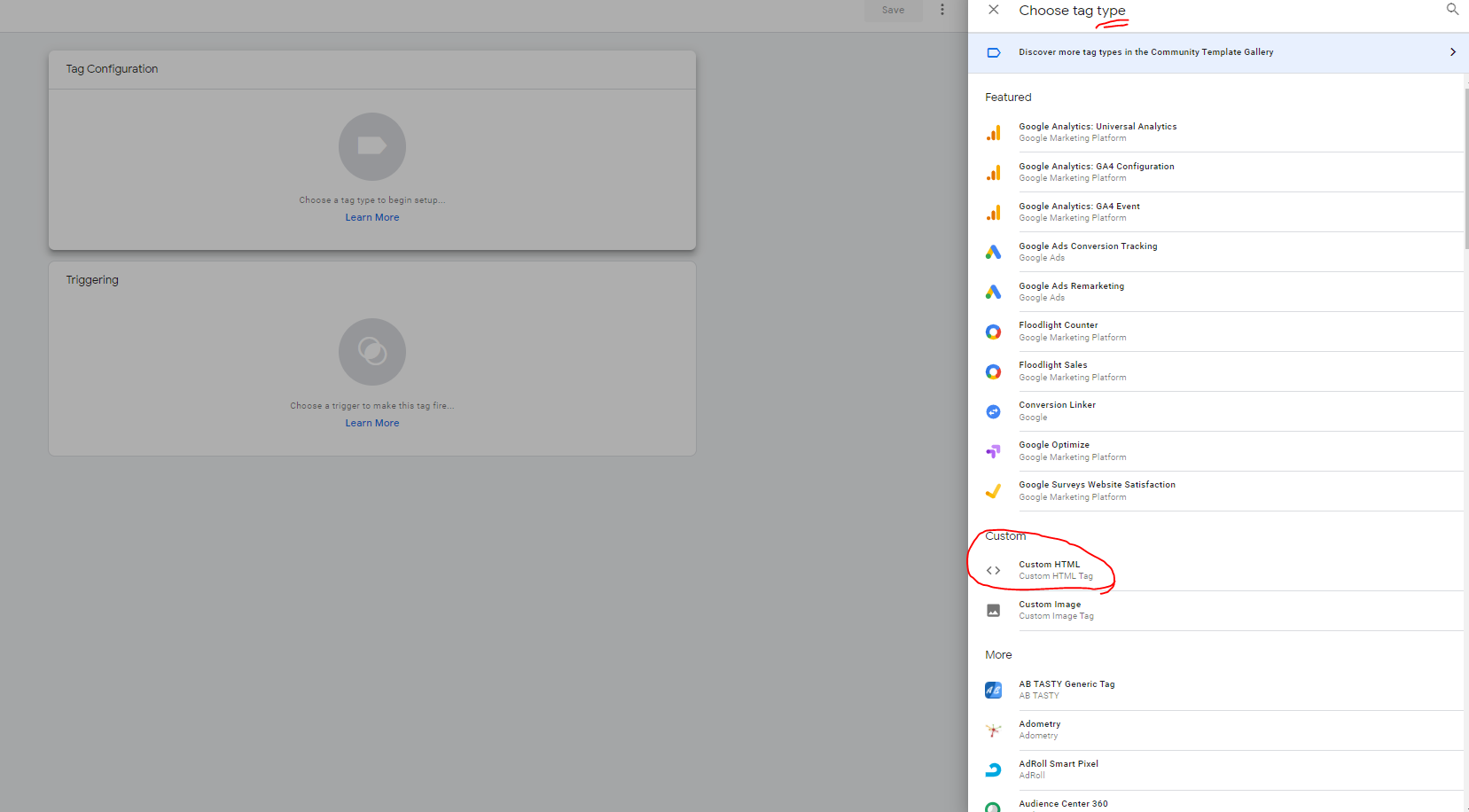
3-1. 구글 태그매니저를 열어서 아래 그림처럼 새로운 태그를 만들어줍니다.

3-2. 태그 타입은 Custom Event로 선택해준다

3-3. 2번에서 복사한 페이스북 픽셀 기본코드를 복붙해줍니다. Triggering은 모든페이지(All Pages)를 선택합니다.

이렇게 설정한 후 Save 눌러주면 구글 태그매니저(GTM)를 이용한 페이스북 픽셀 설치가 완료됩니다.
너무 쉽지 않나요? 일단 페이스북 이벤트 관리자 페이지로 가서 연동이 잘 되었는지 테스트를 해봅시다.
기본 픽셀코드 연동이 잘 되었다면 그 다음은 쇼핑몰 이벤트를 페이스북 픽셀로 전송할 수 있도록 태그매니저에서 설정하는 작업이 필요합니다.
4. GTM에 페이스북 픽셀 이벤트 태그 만들기
예를들어 쇼핑몰에서 회원가입이 발생할 경우 이 데이터를 페이스북 픽셀로 보내고 싶다면? 두가지만 해주면 됩니다. 회원가입 태그를 만들고 Trigger 조건만 설정해주면 됩니다. 기본 픽셀코드 처럼 Custom HTML 태그로 만들고 이벤트 코드는 페이스북 이벤트 관리자 페이지에서 확인할 수 있습니다. 저 같은 경우는 Trigger(즉 태그가 페이스북 픽셀로 전송되는 조건)를 View_Joinresult라는 Page View로 설정했는데요. Page View 형태의 Trigger를 생성하는 방법은 다른 글에서 설명할 수 있도록 하겠습니다. 이렇게 설정하면 아주 간단하게 GTM에서 페이스북 픽셀로 이벤트를 보내줄 수 있습니다.

다시한번 언급하고 싶은 부분은 GTM을 사용하면 너무나도 쉽게 다른 애널리틱스 툴들과 연동을 진행하고 변수와 이벤트를 하나로 관리할 수 있다는 점이에요. 그러니 아직도 구글 태그매니저를 사용하고 있지 않은 분들이라면 한번 시도해보시고 신세계를 경험해보실 수 있길!

'퍼포먼스마케팅' 카테고리의 다른 글
| 퍼포먼스 마케팅 잘하기 위한 포트폴리오 쌓는법 (3) | 2021.03.21 |
|---|---|
| 네이버 스마트스토어 스토어팜 수수료 분석(쿠팡과 비교) (1) | 2021.03.14 |
| 쇼핑몰 운영 관리에서 꼭 체크해야할 데이터 지표 5종 (1) | 2021.03.06 |
| 구글 태그매니저로 카페24 쇼핑몰 애널리틱스 연동하기 (1) | 2021.02.19 |
| 온라인 쇼핑몰 창업 어떤 서비스 선택하는게 좋을까? 카페24, 고도몰, 식스샵, 스마트스토어 (1) | 2021.02.13 |